Hello there!, I would like to welcome you as I introduce you to what UI/UX design is all about. Most people have little to no idea of what it entails and I am here to shed some light on it. Let me be your guide and do trust me to lead you right. So let's dig in!
Introduction
Ever wondered what the term UI/UX design is?. I guess you have heard this a couple of times or maybe not, well I am here to enlighten you. I will like to establish the fact that UI and UX are two distinct terms or elements that constitutes a single user experience. These two have to be taken greatly into consideration when it comes to giving a user a wonderful experience when the user engages with a product or application. UX design refers to the term “user experience design” while UI stands for “user interface design”. In this article we are going to discuss what UI/UX design entails. so, we'll be talking about;
- User Interface Design [UI].
- User Experience Design [UX].
- Design Tools.
User Interface Design [UI]
A user interface is simply the point of interaction between the user and a digital device or product. An example is the screen of an ATM or a calculator display.
The Interaction Design Foundation [IxDF] defined User Interface:
User interface (UI) design is the process designers use to build interfaces in software or computerized devices, focusing on looks or style.
Lets simply put that user interface design is the creation of a point where a dialogue between a person and a product, system, or service takes place.
User Experience Design [UX]
User experience is simply how people feel when they use a product or service. User experience is anything that can be experienced, which could be how easy it is to navigate a website or how difficult it is for you to use a farming tool. This experience can either be a good or a bad one. It’s about improving the experience that people have while interacting with your product, and making sure they find value in what you’re providing.

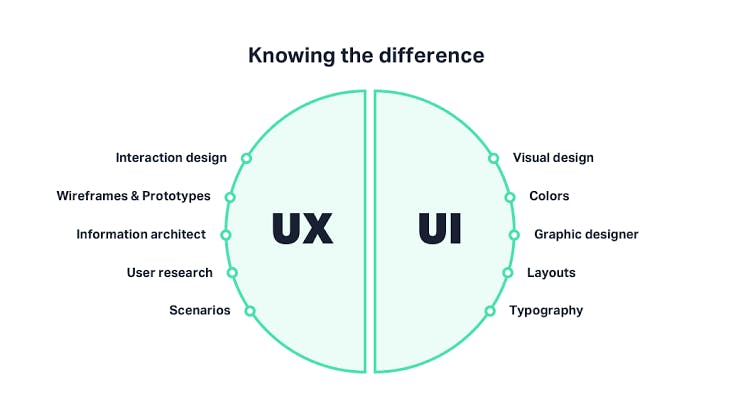
UI and UX design are often confused as the same thing. Even though they both work hand in hand they have their differences.
UX design is all about identifying and solving user problems , while UI design is all about creating intuitive, aesthetically-pleasing, interactive interfaces.
UX design usually comes first in the product development process, followed by UI. The UX designer maps out the bare bones of the user journey ,while UI designer then fills it in with visual and interactive elements.
UX can apply to any kind of product, service, or experience while UI is specific to digital products and experiences.
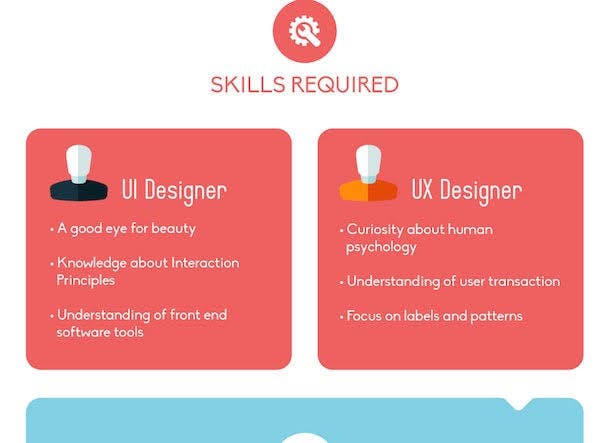
Can you be a UI designer without being a UX designer?
The answer is YES. Even though both UI/UX design work hand in hand, you can focus on doing either UI design or UX design. Your decision on which path to focus on is dependent on your skills and interest.

User experience (UX) designers are responsible for creating an optimal experience for the user when they interact with a digital or physical product. Their main concern is studying users, understanding their behavior, and architecting a user journey that enables the user to achieve their desired tasks with minimal effort.
User interaction (UI) designers are primarily concerned with how a user navigates through a digital product. User interaction design is considered a UX function, so you will often see UI/UX used interchangeably in job titles and job descriptions, or it may fall under the responsibility of a product designer.
Design tools
Just like engineers use tools like pliers and saw to get their work done, is the same way a UI/UX designer need designing tools . Design tools could be objects ,media or computer program used to design. They are likely to influence the process of production, expression and perception of design ideas and therefore need to be applied skillfully.
Advantages and Disadvantages of design tools
There are so many design tools out there in the market which UI/UX designers use. Don't worry about not being familiar with these tools, you'll learn to use them as time goes. Remember, "Rome was not built in a day". I'll only be discussing some of these design tools, the advantages and disadvantages of these tools.
1. InVision

InVision is not only a workflow platform but also an amazing tool for prototyping and team collaboration. InVision allows you to work individually without any nuisance and you can easily communicate with your team of designers. This is really useful for getting ideas, suggestions and feedback quickly.
Advantages
• Let’s you integrate images or sketches in your prototypes with drag and drop feature.
• Hassle-free design and prototyping.
• Good support system for collecting feedback.
• Clean interface for real-time sharing and commenting on prototypes.
• A user-friendly interface.
Disadvantages
• Not only is it pricey but allows limited actions .
• Customer support services is limited.
• Slow as a snail.
• Not good enough for wireframing.
• It is somewhat complicated and requires a learning curve.
2. Adobe XD

Adobe XD allows you to design and also share user interfaces and experiences. As a newbie using Adobe’s XD , you may find its interfaces different from the regular adobe. However, it’s in competition with the leading design tools in the market.
Advantages
• It has a clean interface.
• With its repeat grid feature you don’t have to copy-paste or Ctrl+D things, just select the group and adjust the grid when you want to replicate.
• Saves time and energy .
• With the entire suite and integration, you don’t have to pay for another software.
• Works best on PCs and lets you design for PCs.
• Adobe XD even supports both UI/UX design.
Disadvantages
• Originally, it wasn’t created for UI/UX design.
• The subscription on a monthly basis, somewhat costly.
• Some say it isn’t as mature as Sketch and InVision.
• It’s very difficult to share with clients or colleagues.
3. Figma

Figma is one of the best and most easy-going interface design tools. It allows you collaborate with your team of designers in real-time. This is very helpful if you’re working alongside multiple contributors. It’s available in the browser, however, you can also download it for Windows, Mac, or Linux, and there are both free and paid versions depending on what you use it for.
Advantages
• It is easy and simple in use.
• A great tool for wireframing and prototyping.
• It is Cloud-based storage.
• Has almost all the XD tools.
Disadvantages
• The app freezes during any medium to rigid task
• Hogs all of your RAM
4. Sketch

Sketch is a vector-based design tool that focuses on on-screen design. Many mobile app designers and developers use Sketch to design user interfaces for varying smart devices. It is easy-to-use and has powerful tools allowing both beginners and professionals to design at their best.
Advantages
• You can design elements like icons etc. and reuse them
• Collaboration platform
• The export codes let you refine and use your creations in other apps
• Built-in grids
• Autosave and multiple artboards
• Device-mirroring (you can mirror your designs on devices to test how they look)
Disadvantages
• Can slow down your machine
• Doesn’t let you create permanent color palettes
• Some say it isn’t user-friendly however, different strokes for different folks
5. Marvel App

If you’re taking baby steps and need to give your idea or concept a tangible form then Marvel is your go to app. This mobile app design platform was created for everyone, not just app developers or designers. Hence, it’s simplicity and user-friendly interface.
Advantages
• Easier to set up and work on
• User-friendly interface
• Cloud-based prototyping and wireframing
• Offers Plugins for sketch and photoshop
• Lets you share the URL in a single click, interested people can easily view it in their browsers
Disadvantages
• Costly and trial only allows 2 projects per user
• Doesn’t work offline
• You can’t animate mockup screens
Conclusion
I'm sure you now have an idea of what UI/UX design is and also the differences between the two. You can decide to focus on one or do both designs, the choice is yours to make. Remember that there is no one best all-in-one tool when it comes to UI/UX design. Whether it’s Sketch, Figma, InVision, or Adobe, they all have strong and weak features. To reach the best decision, do your research and take the time to try them out. Humans are unique, so are tools. Different tools work best for different people.
To read up more on this, you can visit ;
App Designing Tools: A Comparison with Pros and Cons
CareerFoundry:The Difference Between UX & UI Design- A Layman’s Guide:
Interaction Design vs Ux: What's the difference?/Adobe XD Ideas
UI vs. UX: What’s the difference?/UserTesting Blog
What does a UI/UX designer do?
What is User Interface Design?/ Interaction Design Foundation (IxDF)
